微信公众号平台——图文范畴内 SVG AttributeName 白名单规范介绍
前言
2016 年时JZ Creative团队与腾讯的微信团队合作确定了图文范畴内 SVG AttributeName 白名单规范,目前被业内广泛称之为“黑科技排版”,具备强大的 H5 作品般的交互特性。
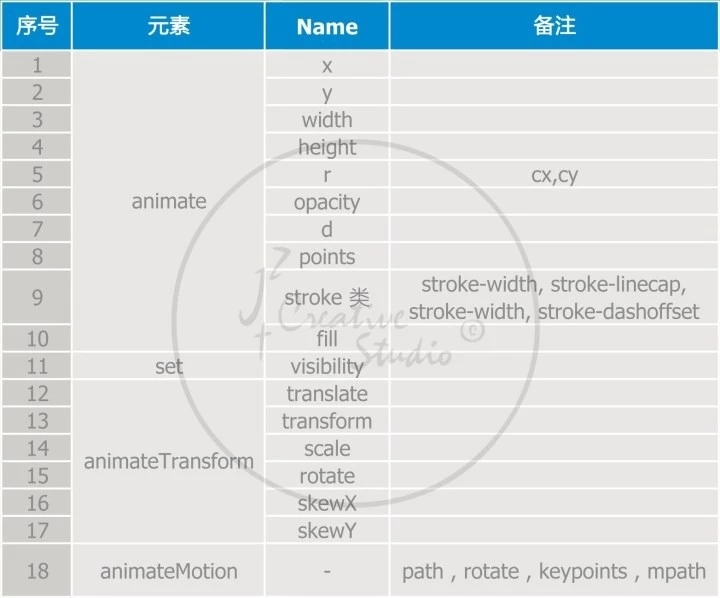
具体白名单元素入下图

代码示例
animate标签
animate x、y 元素
<animate attributeName="x" from=" ? " to=" ? " dur=" ?s"></animate>
<animate attributeName="x" from=" ? " to=" ? " dur=" ?s"></animate>
// ?处填写数值
animate width、height 元素
<animate attributeName="width" values="?;?" dur=" ?s"></animate>
<animate attributeName="height" values=" ?;?" dur=" ?s"></animate>
//?处填写数值
animate r 元素
<animate attributeName="r" values="?;?" dur=" ?s"></animate>
//cx、cy 用于确定圆心
//?处填写数值
animate opacity 元素
<animate attributeName="opacity" values="?;?;?" dur=" ?s" repeatcount"indefinite/?" begin="" end=""></animate>
//indefinite表示无限循环
//?处填写数值
animate fill 元素
<animate attributeName="fill" values="?;?;?" dur=" ?s" repeatcount"indefinite/?" begin="" end=""></animate>
//indefinite表示无限循环
//?处填写十六进制颜色、数值
animate points 点 元素
animate stroke类 描边 元素
stroke-width 粗细 元素
stroke-dasharray 虚线 元素
stroke-dashoffset 起始位置 元素
animate d 定义路径指令 元素
set
set visibility 画面擦除
<set attributeName="visibility" from="visible" to="hidden" begin="">
animateTransform
transform包括:
- translate 平移
- scale 缩放
- rotate 旋转
- skew斜切
translate 平移
<animateTransform attributeName="transform" type="translate" values="?;?;?;……" dur=" ?s"></animateTransform>
//?处填写数值
scale 缩放
整体坐标轴缩放
<animateTransform attributeName="transform" type="scale" values="?;?;?;……" dur=" ?s"></animateTransform>
//?处填写数值
图形中心点缩放
<svg width="500" height="500">
<rect x="50" y="50" height="100" width="120" fill="?">
<animateTransform attributeName="transform" type="translate" values="110 100" dur="1s" additive="sum"></animateTransform>
<animateTransform attributeName="transform" type="scale" values="1;.5" dur="1s" additive="sum"></animateTransform>
<animateTransform attributeName="transform" type="translate" values="-110 -100" dur="1s" additive="sum"></animateTransform>
</rect>
</svg>
//?处填写数值
rotate 旋转
<animateTransform attributeName="transform" type="rotate" values="? ? ?;? ? ?;? ? ?;……" dur=" ?s"></animateTransform>
//? 处填写初始角度 ?旋转初始圆心x坐标 ?旋转初始圆心y坐标;? 处填写变化后角度 ?变化后圆心x坐标 ?变化后圆心y坐标
skew斜切
animateMotion
path、rotate、keypoints、mpath
<animateMotion path="? " dur=" ?s" fill="freeze" rotate="auto" begin=""></animateTransform>
//? 处代入路径代码、rotate指是否自动旋转
交互属性
事件响应属性
事件响应:touchstart > touchmove > touchend > tap > click。touch-3属于同种事件,单次触发单个对象只能识别一次,而且测试过程中 touchmove / touchend 有误触发的几率;tap 事件部分终端没有反应。所以综合选择,使用 touchstart 和 click 比较稳妥。
restart属性:
- always:动画可以在任何时候被重置。这是默认值。
- whenNotActive:只有在动画没有被激活的时候才能被重置,例如在动画结束之后。
- never:在整个SVG执行的过程中,元素动画不能被重置。
fill属性用于规定动画结束之后的状态。
1.freeze:动画结束以后,动画保持最后状态。
2.remove:动画结束之后,恢复到初始状态。
calcMode属性
calcMode=“动画的插补模式。可以是’discrete’, ‘linear’, ‘paced’, ‘spline’”
我们知道,可以将一个完整的SVG动画划分为几个片段去执行,此属性就是用来规定每一个动画片段的动画表现。
此属性具有四个属性值,分别如下:
(1).linear:默认属性值,它规定每一个片段平均划分总得动画持续时间,在每一个片段中动画匀速进行。
(2).discrete:此单词翻译成汉语是"非连续"的意思,恰如其名,它同样规定每一个片段平均划分总的动画持续时间,但是并没有动画效果,而是瞬时完成。
(3).paced:它规定整个动画效果始终以相同的速度进行,设置keyTimes属性无效。
(4).spline:此属性值能够让我们自定义动画效果,使用keySplines属性来定义各个动画过渡效。
additive属性
该属性控制动画是否是叠加的。
它通常用于将动画定义为相对于一个属性值的偏移或增量但不能定义为绝对值。该属性告知动画是否将其值添加到原始动画属性的值中。
sum——动画将添加到属性和其他较低优先级动画的基础值。
replace——动画将覆盖属性和其他较低优先级动画的基础值。这是默认的,但是其行为也受到动画值属性by和to的影响
keyTimes属性
- 通过values属性为整个动画划分阶段。
- keyTimes可以为values规定的动画阶段规定对应的执行时间。
keySplines属性
当calcMode属性值为"spline"的时候,keySplines属性才会生效。
keySplines属性值是一组三次贝塞尔控制点(默认0 0 1 1)。
每个控制点使用4个浮点值表示:x1 y1 x2 y2,值范围0~1。